Zones are used for dividing a screen into multiple areas with independent digital signage content.
Before digging into custom zones, aspect ratio, and how-to’s, let’s look at what digital signage zones is and how you can or cannot use them. Zones in Digital Signage are zones on your TV playing independently from each other. So, for example, you could have one zone with static content, one zone with news, and one zone with advertisements. The content itself is more or less up to you. In short, you can have multiple zones on your TV playing their own content independently from each other.
We have pre-made zone layouts, but if you have something different in mind, you can always set up your zones yourself. So let’s get to it!
Working with zones is actually super easy. We've added a handful of layouts that will work for most projects where you want to divide the content on your screens.
Go to Playlists -> Create playlist
Give the playlist a name, pick your screen aspect ratio (Most will be 16:9 or 9:16), then pick one of the layouts, and finally click Create.
You'll find that we've created the master playlist as well as the zones you need. For example, if you picked the second layout you'll find a master playlist, a zone 1, and a zone 2.
The master playlist is the playlist you will be publishing to your screen(s).
The zones are where you add your content.
This is the most basic stuff you need to know about layouts, the master playlist, and zones, but we strongly recommend you watch the video further up in this article.
Custom zones are used when none of our layouts fit your idea. Before we can talk about custom zones we need to address aspect ratio and our playlist-in-playlist feature.
Aspect ratio (AR) describes the proportional relationship between screen width and height (width divided by height). So a square would have an aspect ratio of 1:1, which is the same as 2:2 or 100:100. Most TV screens today are in 16:9 and so is the FullHD resolution 1920×1080, because:
16 / 9 = 1.7777…
1920 / 1080 = 1.7777…
When you create a zoned playlist from one of our presets, behind the scenes the system creates a playlist for each zone (with appropriate aspect ratios) and then creates a final ‘master’ playlist with one slide that includes all these individual zones.
If you're not into technical reading, check out the video: Zone Dimensions
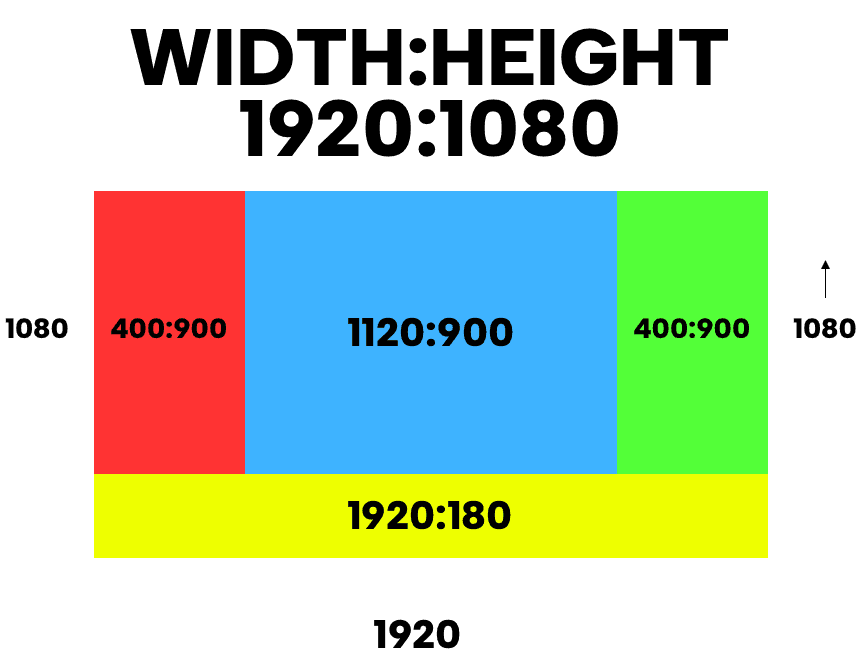
When splitting the display area into sections, we must ensure that all these sections combined fill 100% of the screen. I recommend first drawing your zone layout on paper, ideally a grid paper as it reduces the possibility of making a mistake. In this example, I am going to create a playlist with 4 zones for a TV with a 1920:1080 resolution (Equal to a 16:9 aspect ratio).

Calculating the size of your zones can be done in multiple ways. The one I usually use I base on centimeters, so the resolution of the TV is 1920 x 1080, then I draw up a box measuring 192 mm x 108 mm and add my zones. When I’m satisfied with the size of my zones I simply measure the zone in mm, so in this case, I have the following zones.
The TV is 192 mm x 108 mm equals 1920:1080
The zone of the left is 40 mm x 90 mm equals 400:900
The zone in center is 112 mm x 90 mm equals 1120:900
The zone on the right is 40 mm x 90 mm equals 400:900
The zone in the buttom is 192 mm x 18 mm equals 1920:180
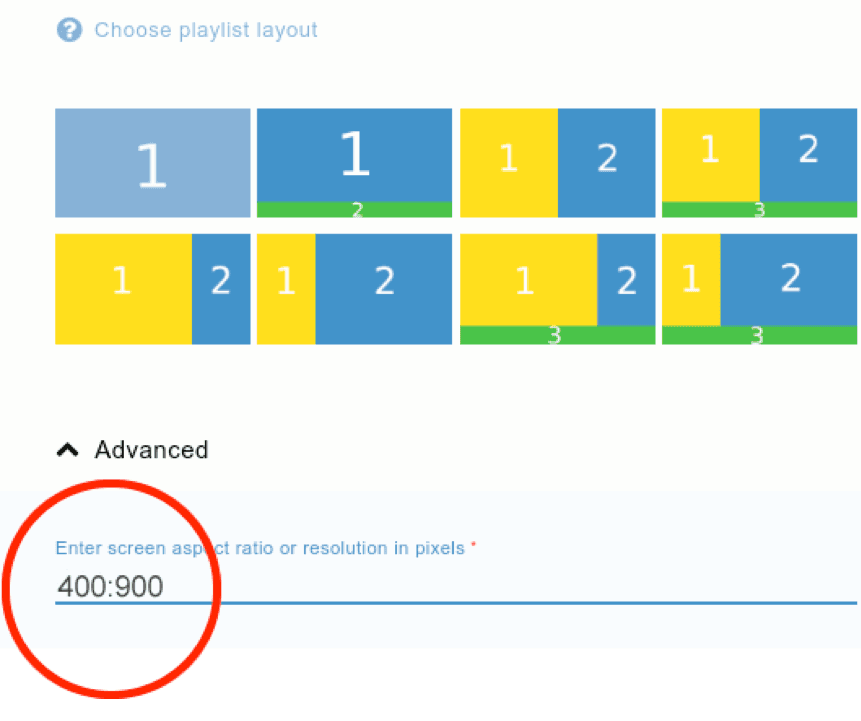
Now let’s create individual zones, you can set your custom size in the “Advanced” section when creating a playlist (Format xxxx:xxxx)

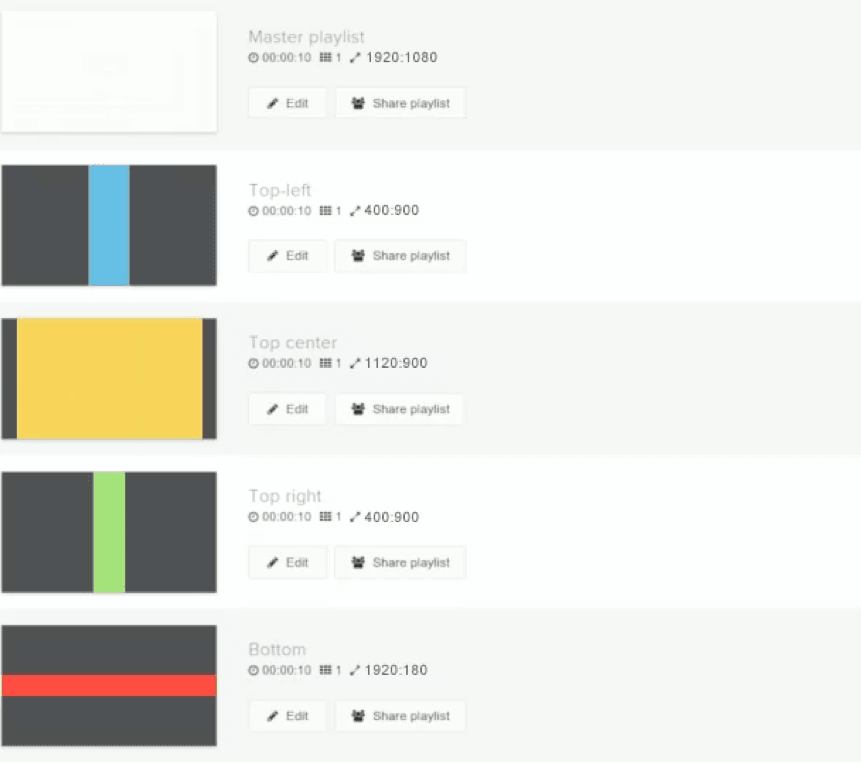
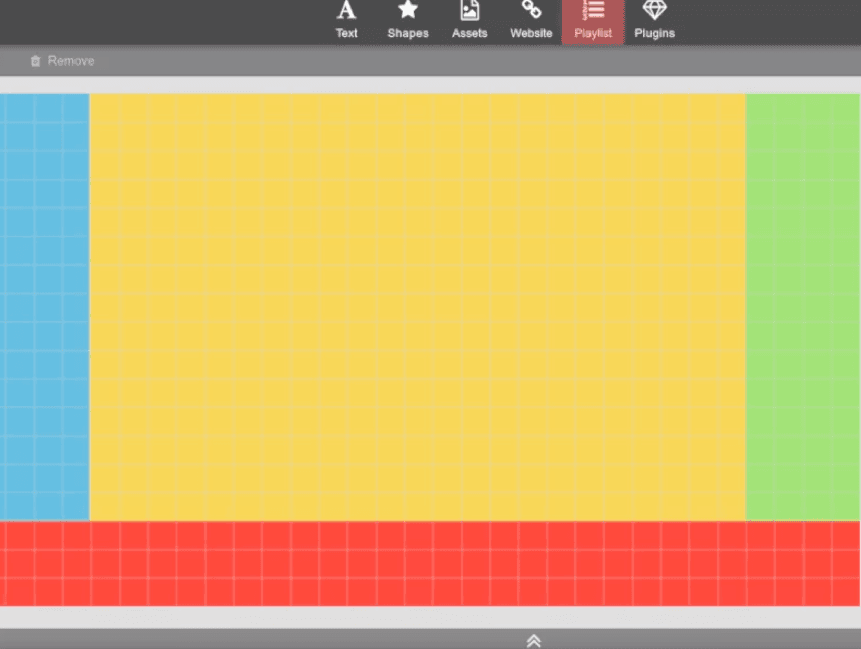
When done, I have a total of 5 playlists. I’ve changed the background color for each of the zones for illustrative purposes.

Now let’s configure the master playlist:

When creating a group for your screen, you only need to set the master playlist as the base playlist.
Creating individual zones that fill up the content exactly can be difficult to grasp at first, but this video shows you how to figure out zone dimensions, check out the article: Zone Dimensions
When you create all zones one by one manually rather than using a pre-made layout, the system does not know which playlist is a child of which (and also you can include the same playlist in several other playlists). Therefore the sub-playlists will not be formatted nicely as in the screenshot above, but do not worry – the formatting is only eye candy, and all functionality still remains the same.
Absolutely, check out the article: Transparent Background
Most people think designing content for digital signage is super difficult, but if you can use Powerpoint, you can also create and design your own content in our editor.